Google's Speed Update and How to Tell if Your Site is Fast Enough
Did you know that Google now uses real user speed data in the Search Algorithm?
That’s right — Google now collects real-world speed data through Chrome.
Here’s how to tell if you’re good:
Go to https://pagespeed.web.dev/ and run a test, takes less than a minute.
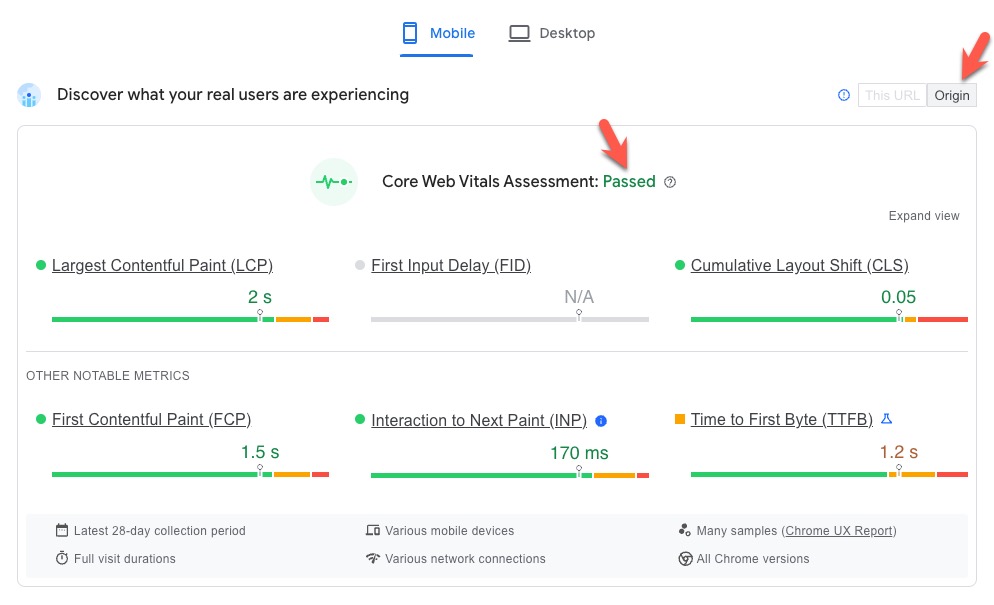
When it’s done, you will see “Discover what your real users are experiencing”. And a card that says “Core Web Vitals Assessment”:

There are only two grades: “Passed” and “Failed”. To get a “Passed”, your website pages need to:
- load in under 2.5 seconds on mobile (Largest Contentful Paint)
- be almost immediately interactive (First Input Delay), and
- have none or little visual shift (Cumulative Layout Shift).
If you get a “Failed”, don’t despair — it’s fixable. If you need help, please let me know.
If you get “No data”, it means there’s less traffic than Google needs for the assessment. If that’s what you got, no problem, use GTmetrix instead:
If your LCP on GTmetrix is in a 700-800ms range (and there are no red flags for TBT and CLS), you’re good.
GTmetrix runs real desktop tests and they are very accurate. 700-800ms or better on desktop is likely to translate into under 2.5s on mobile.
Why am I telling you about this now? Because it appears that Google now gives more weight to proper speed/UX than ever before.
Here’s what two of my clients reported recently, after getting “up to speed”:
"…the website's traffic is increasing every day (we're up to 1,550 views a day now from 500 a day when we last spoke)”;
“The number of visitors has doubled! We finally hit the one thousand visitors mark, actually we are on pace to hit 1800…”
I hope this was helpful!